It’s been over a year since Gutenberg, the redesigned web page editor, was introduced in WordPress at the end of 2018. Despite the one-star reviews for the project, the criticisms about its release, and the questions about whether this new editor was accessible, the WordPress community seems to be slowly adopting it.
Should education sites be doing the same?
Is Gutenberg Accessible?
Thanks to the efforts of WPCampus, Tenon completed a comprehensive Accessibility Audit, testing how well current WordPress users with disabilities could accomplish publishing tasks using the Gutenberg interface.
Bottom line, the editor did not pass the tests for the Web Content Accessibility Guidelines (WCAG) 2.0.

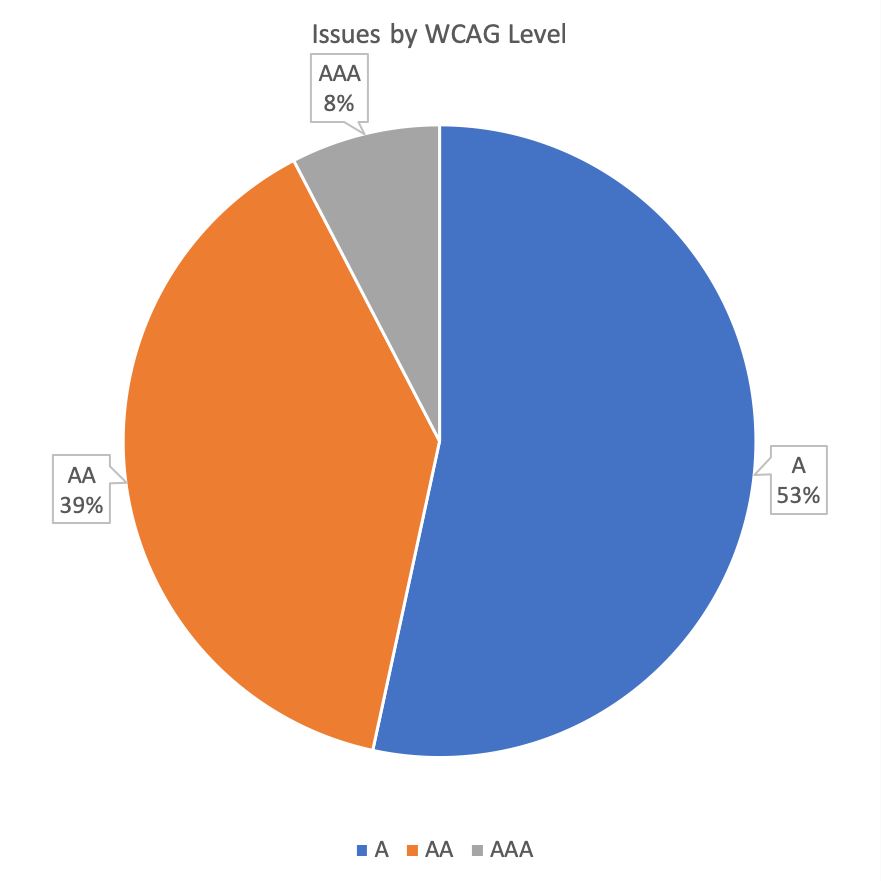
At left, a chart from the Gutenberg Accessibility Audit report showing the percentage of issues by WCAG Level.
Level A compliance is the minimum standard.
Another takeaway is that 63% of the issues they identified in the report affected three or more types of disabilities. This means that the problems were significant enough to affect blind users as well as users with low vision, motor, or cognitive disabilities.
You can also find the details about current issues and their status on the WordPress Accessibility Team page, so this situation should improve as development (and pressure) continues.
It’s important to note that the majority of issues are related to the content creation process, not the front-end code that ends up on a page.
Since blocks can allow things like adding alternative text and descriptions in the block options panel. This means that the markup generated from blocks could potentially be more accessible than creating content in the previous editor.
Four Good Reasons to Migrate to the Block Editor
1. The Alternatives May Not Be More Accessible
Sites using page builder plugins or themes that have custom modules for adding content have been relatively immune to some of these changes. Some of them disable the block editor right out of the box.
This does bring up one question: Are the custom interfaces in page builders or themes more or less accessible for users than Gutenberg?
2. Classic Editor Support Has an End Date
For site administrators who have decided to avoid the block editor has been installing the Classic Editor or a similar plugin that disables Gutenberg is one option. Unfortunately, this won’t be a great option indefinitely. Although there are over 5 million installations, the trend for plugin installations is steadily decreasing. As you can read in the Classic Editor’s description:
Classic Editor is an official WordPress plugin, and will be fully supported and maintained until at least 2022, or as long as is necessary.
For those looking to learn how to use the new editor, search results are filled with pages and pages of courses, tutorials, and code snippets.
3. For New Users, the Block Editor is the WordPress Editor
For those users who have learned the block editor, the newness of the interface my slowly be wearing off. It’s easy to start taking for granted some of the features. Being able to move around text, see changes while typing, and create complex layouts without needing code or editing template files will become second nature.
For users searching for tutorials and videos, fewer and fewer results will mention the Classic interface as websites update their documentation.
4. New Development Will Only Support the Block Editor
Since no one is eager to maintain two versions of their code, plugin and theme developers are doing their new development in the the block editor. Many of the popular themes and plugins have already added block support and there is a growing library of plugins offering collections of blocks.
Developer tools to create blocks are also widely available. Those who aren’t already using modern JavaScript workflows have plugins like Advanced Custom Fields or Block Lab to build new blocks using a UI and PHP. This makes it super simple to migrate any legacy custom shortcodes and widgets to the new format.
Since the end goal on the Gutenberg roadmap is full-page editing, this is going to transform the concept of a theme and the role of the components in them like navigation, headers, and footers.
Balancing the Experience for Content Creators and End-Users
This situation is not ideal. One option that could satisfy both the Block editor and the Classic Editor users is to allow them to choose their preferred editor.
The Classic Editor disables Gutenberg completely by default, but it also has the option to allow you to set the default editor by site or for each user.

Unfortunately, the major downside of this approach is that Classic Editor users can’t create new blocks or edit existing ones and keep all the settings. That said, if the site isn’t using any complex blocks, no one would be forced to change.
How to Allow Sites and Users to Choose the Editor
Below are the steps for how to configure the Classic Editor so that users can opt-out of Gutenberg.
- Single site: Install the Classic Editor and activate it.
Go to Plugins > Add New and search for the Classic Editor. After installing it, activate it for the site.
- Multisite: Network Activate the Classic Editor.
Go to the Network Admin dashboard (My Sites > Network Admin > Plugins), then select ‘Add New’. Once you find and install the Classic Editor, click Network Activate. This will make the Classic Editor the default for each site.
- Multisite: Change the Network editor settings.
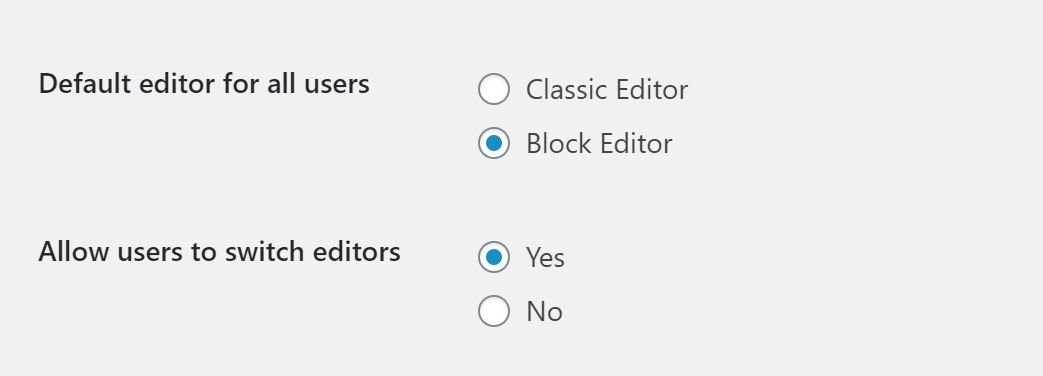
To set a default for a site, go to the site dashboard, then Settings > Writing. Change the ‘Default editor for all users’ and set ” to ‘Yes’.

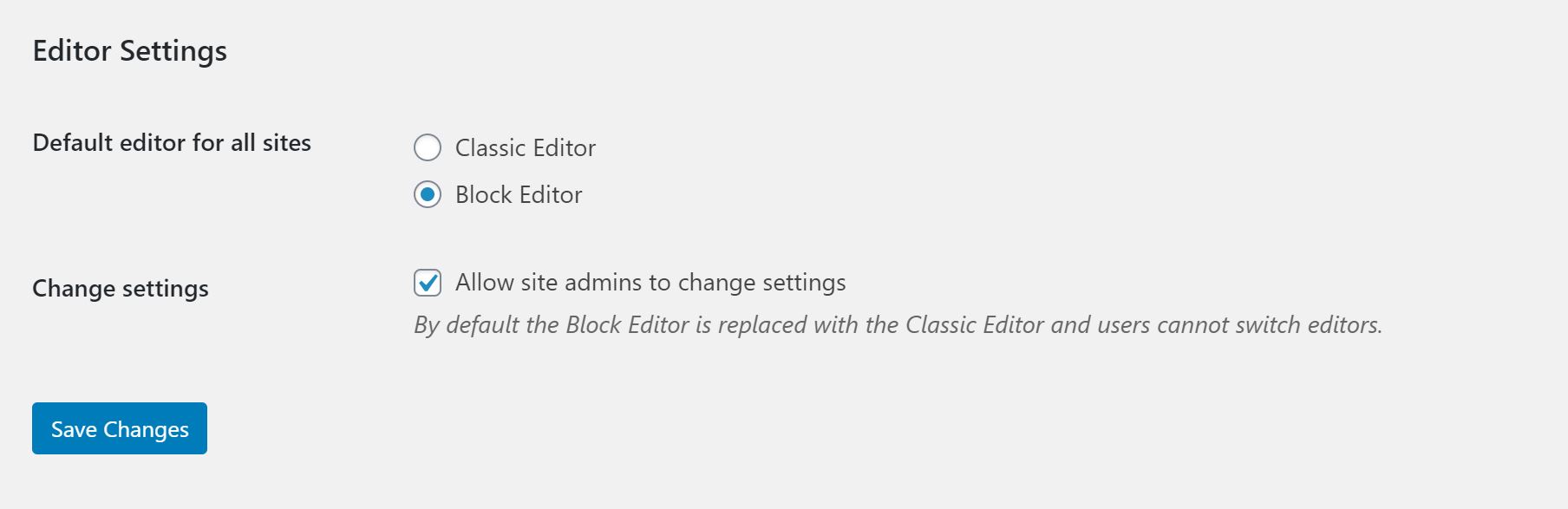
- Change the Site editor settings
In the site dashboard, go to Settings > Writing. Change the ‘Default editor for all sites’ and set ‘Allow users to switch editors’ to ‘Yes’.

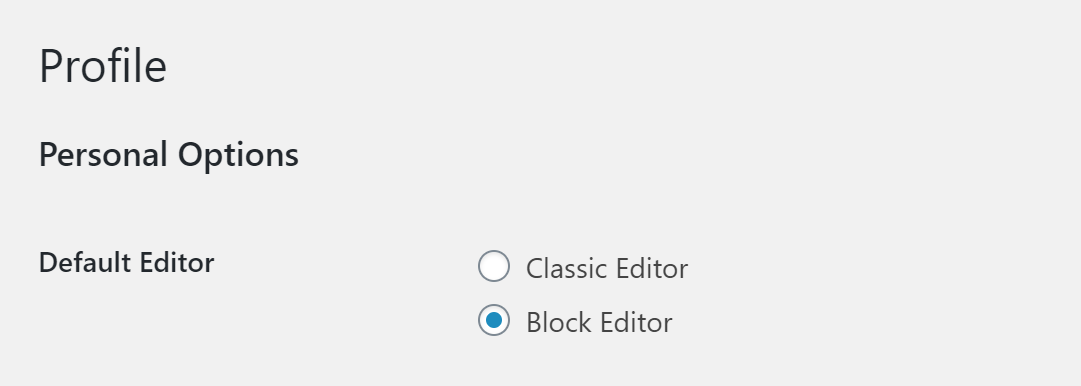
- Change the User editor Settings
Go to Users and Edit to select the default setting per user. If allowed, users can select and change their own settings by going to Users > Your Profile.

How are you handling the two editors? Have you found a good solution?